传统桌面互联网时代,用户习惯了翻页阅读,每一页有一定的容量,在页底有进行“下一页”和“下一页”的导航;伴随着移动应用的普及和信息流更新的及时性,瀑布流时的阅读似乎更符合用户的习惯,一是用户在窄屏上不方便进行点选翻页,二是即时性的信息推送使得页码标记不再准确,如当下的某条消息在排第二页,但下一秒这条消息可能就沉到第五页了。
瀑布流式的阅读带给用户更好的体验,在其发展历程和具体表现形式上,也各有所不同。早期,带有一些沉浸式阅读体验的维基百科(-wikipedia),给人一种“候门一入深似海”的感觉,基于超链接所编制的知识海洋让人在身其中流连忘返,不知始终,也没有上一页、下一页意识,然而在字里行间每个可以成为知识点的地方都能够点击进去做更深入地阅读,如此若江水一般延绵不绝。
狭义上的“瀑布流”应用的始作俑者是Pinterest,其畅快地浏览体验随后引发大范围的应用或者变相组合。如南方周末在其官方网站上所采取的连续、相似新闻阅读,也可以被看作是另外一种瀑布流。当用户阅读至页面底端时,与Pinterest不同地是南方周末会以在右下角弹出小窗的方式提醒用户点击继续阅读。其基于智能引擎推荐的相似新闻具有很高的话题契合度,往往能够吸引用户进一步平滑地阅览下去。
不只在移动应用如微信朋友圈或者Pinterest上,瀑布流在普通网页上的应用,比起南方周末在页面底部弹出继续阅读的小窗,品玩(-pingwest)则将瀑布流做得更平顺自然、无缝衔接。在品玩网页上阅读一篇文章至底部后,继续向下翻阅或滚动,程序会自动以同样地方式打开下一篇内容,用户就像是在展开一张无尽头的卷轴一样,一篇接着一篇,在指尖滑动之间。
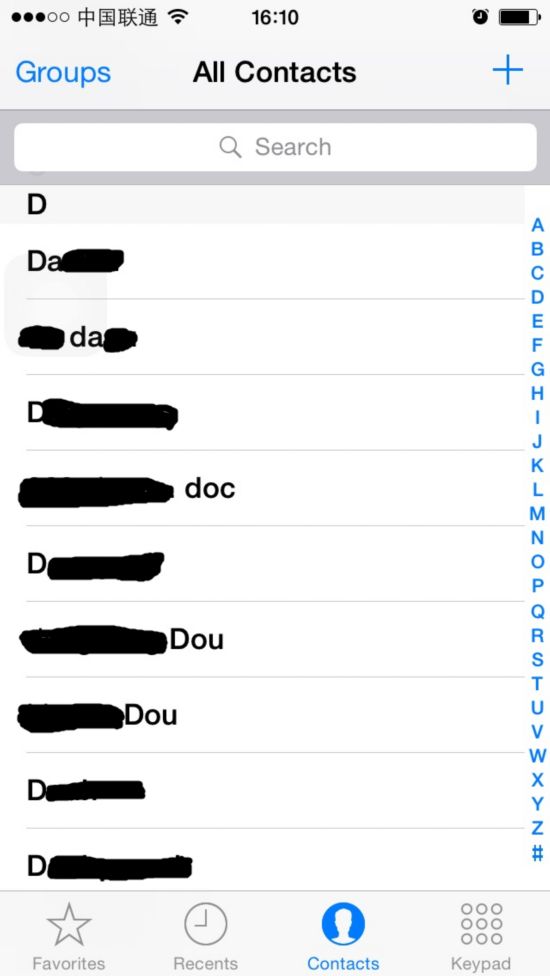
瀑布流式与传统的分页式并非泾渭分明,有时候为了达到极致的使用体验,内容的呈现与阅读往往采用两者相结合方式,取两者的优点而回避其缺点。比如在苹果手机的操作系统里,电话本(通讯录)的设计默认是采用瀑布流的方式呈现,同时又在页面右侧以A-Z竖向方式列出分页导航。用户既可以使用卷轴瀑布流方式浏览,也可以使用分页导航快速定位到相应组别。这种设计极大地满足不同情境下用户的需求,发挥瀑布流式阅读和分页式的长处,弥补其不足。展望未来,随着移动互联网和可穿戴设备的进一步发展,瀑布流式的阅读方式会逐渐成为主流方式。采用两者相结合的方式需要更多的设计技能,但也能更好地覆盖用户的各种使用场景,会得到更多用户的青睐。
苹果手机通讯录瀑布流与分页相结合的浏览方式